Text(文本)
大约 8 分钟
Text(文本)
用于显示文本的组件
属性
支持所有基础属性
text方法
设置文本
text方法
| 参数 | 描述 | 类型 |
|---|---|---|
| text | 文本 | String |
@Page("demo_page")
internal class TextViewPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
text("这是一个文本")
}
}
}
}
}
color方法
设置字体颜色
color属性
| 参数 | 描述 | 类型 |
|---|---|---|
| color | 字体颜色 | Long ` |
@Page("demo_page")
internal class TextColorPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
marginBottom(20f)
text("第一个文本")
color(Color.BLUE) // 传递Color对象
}
}
Text {
attr {
text("第二个文本")
color(0xff0000FFL) // 传递十六进制颜色
}
}
}
}
}

fontSize方法
设置字体大小
fontSize方法
| 参数 | 描述 | 类型 |
|---|---|---|
| size | 字体大小 | Float |
@Page("demo_page")
internal class FontSizePage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
marginBottom(20f)
text("第一个文本")
color(Color.BLUE) // 传递Color对象
fontSize(20f)
}
}
}
}
}

fontWeight400方法
设置字重为400.
@Page("demo_page")
internal class FontWeightPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
marginBottom(20f)
text("第一个文本")
color(Color.RED) // 传递Color对象
fontSize(20f)
fontWeight400()
}
}
}
}
}

fontWeight500方法
设置字重为500
@Page("demo_page")
internal class FontWeightPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
marginBottom(20f)
text("第一个文本")
color(Color.RED) // 传递Color对象
fontSize(20f)
fontWeight500()
}
}
}
}
}

fontWeight600方法
设置字重为600
@Page("demo_page")
internal class FontWeightPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
marginBottom(20f)
text("第一个文本")
color(Color.RED) // 传递Color对象
fontSize(20f)
fontWeight600()
}
}
}
}
}

fontWeight700方法
设置字重为700
@Page("demo_page")
internal class FontWeightPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
marginBottom(20f)
text("第一个文本")
color(Color.RED) // 传递Color对象
fontSize(20f)
fontWeight700()
}
}
}
}
}

fontWeightNormal方法
效果与fontWeight400方法一致
fontWeightMedium方法
效果与fontWeight500方法一致
fontWeightSemisolid方法
效果与fontWeight600方法一致
fontWeightBold方法
效果与fontWeight700方法一致
fontFamily方法
设置字体
fontFamily方法
| 参数 | 描述 | 类型 |
|---|---|---|
| fontFamily | 字体名称 | String |
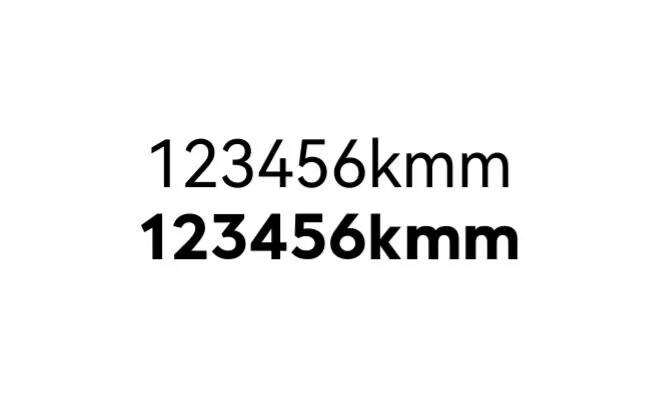
示例:
Text {
attr {
fontSize(20f)
text("123456kmm")
}
}
Text {
attr {
fontFamily("Satisfy-Regular")
fontSize(20f)
text("123456kmm")
}
}

lines方法
设置文本最大行数, 文本超出行数的部分以"..."显示
lines方法
| 参数 | 描述 | 类型 |
|---|---|---|
| lines | 文本行数 | Int |
@Page("demo_page")
internal class FontWeightPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
text("这是一个很长的文本这是一个很长的文本这是一个很长的文本" +
"这是一个很长的文本这是一个很长的文本这是一个很长的文本" +
"这是一个很长的文本这是一个很长的文本这是一个很长的文本" +
"这是一个很长的文本这是一个很长的文本这是一个很长的文本" +
"这是一个很长的文本这是一个很长的文本")
fontSize(20f)
lines(2)
}
}
}
}
}

lineBreakMargin鸿蒙未实现
最后一行折叠"..." 距离最右边距离,常用于显示"更多"展开场景使用
| 参数 | 描述 | 类型 |
|---|---|---|
| lineBreakMargin | 最后一行折叠距离text组件frame.right距离 | String |
@Page("demo_page")
internal class LineBreakMarginPager : BasePager() {
var lineBreak by observable(false)
var top by observable(0f)
var left by observable(0f)
override fun body(): ViewBuilder {
val ctx = this
return {
attr {
allCenter()
}
Text {
attr {
fontSize(16f)
text("这是一个普通文本这是一个普通文本这是一个普通文本这是一个普通文本这是一个普通文本这是一个普通文本" +
"这是一个普通文本这是一个普通文本这是一个普通文本这是一个普通文本这是一个普通文本这是一个普通文本" +
"这是一个普通文本这是一个普通文本这是一个普通文本这是一个普通文本这是一个普" +
"这是一个普通文本这是一个普通文本这是一个普通文本这是一个普通文本这是一个普" +
"这是一个普通文本这是一个普通文本这是一个普通文本这是一个普通文本这是一个普" +
"这是一个普通文本这是一个普通文本这是一个普通文本这是一个普通文本这是一个普")
color(Color.GRAY)
fontStyleItalic()
textDecorationLineThrough()
lines(2)
lineBreakMargin(100f)
lineHeight(16f)
}
event {
onLineBreakMargin {
ctx.lineBreak = true
}
layoutFrameDidChange {
ctx.top = it.y + it.height - 16f
ctx.left = it.x + it.width - 90f
}
}
}
vif({ ctx.lineBreak }) {
Text {
attr {
text("更多")
fontSize(16f)
lineHeight(16f)
absolutePosition(top = ctx.top, left = ctx.left)
}
}
}
}
}
}

textDecorationUnderLine方法
为文本添加下划线的装饰
@Page("demo_page")
internal class UnderLinePage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
text("这是一个很长的文本这是一个很长的文本这是一个很长的文本")
fontSize(20f)
textDecorationUnderLine()
}
}
}
}
}

textDecorationLineThrough方法
为文本添加删除线装饰
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
text("这是一个很长的文本这是一个很长的文本这是一个很长的文本")
fontSize(20f)
textDecorationLineThrough()
}
}
}
}
}

textShadow方法
文字阴影
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
text("red text shadow")
size(100f, 50f)
fontSize(18f)
backgroundColor(Color.YELLOW)
textShadow(2f, 2f, 2f, Color.RED)
boxShadow(BoxShadow(2f,2f,2f, Color.GRAY))
}
}
}
}
}

textAlignLeft方法
文字左对齐
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
text("这是一个很长的文本这是一个很长的文本这是一个很长的文本")
fontSize(20f)
textAlignLeft()
}
}
}
}
}

textAlignCenter方法
文本居中对齐
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
text("这是一个很长的文本这是一个很长的文本这是一个很长的文本")
fontSize(20f)
textAlignCenter()
}
}
}
}
}

textAlignRight方法
文本右对齐
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
text("这是一个很长的文本这是一个很长的文本这是一个很长的文本")
fontSize(20f)
textAlignRight()
}
}
}
}
}

lineHeight方法
文字行高
lineHeight方法
| 参数 | 描述 | 类型 |
|---|---|---|
| lineHeight | 行高 | Float |
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
backgroundColor(Color.GREEN)
text("这是一个很长的文本这是一个很长的文本这是一个很长的文本")
fontSize(20f)
lineHeight(50f)
}
}
}
}
}

lineSpacing方法
设置文本行间距
lineSpacing方法
| 参数 | 描述 | 类型 |
|---|---|---|
| value | 行距 | Float |
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
backgroundColor(Color.GREEN)
text("这是一个很长的文本这是一个很长的文本这是一个很长的文本")
fontSize(20f)
lineSpacing(50f)
}
}
}
}
}

letterSpacing方法
设置文本字间距
| 参数 | 描述 | 类型 |
|---|---|---|
| value | 字间距 | Float |
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
backgroundColor(Color.GREEN)
text("这是一个很长的文本这是一个很长的文本这是一个很长的文本")
fontSize(20f)
letterSpacing(10f)
}
}
}
}
}

fontStyleItalic方法
设置文本为斜体
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
backgroundColor(Color.GREEN)
text("这是一个很长的文本这是一个很长的文本这是一个很长的文本")
fontSize(20f)
fontStyleItalic()
}
}
}
}
}

firstLineHeadIndent方法
文本首行缩进距离
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Text {
attr {
backgroundColor(Color.GREEN)
text("这是一个很长的文本这是一个很长的文本这是一个很长的文本")
fontSize(20f)
firstLineHeadIndent(10f)
}
}
}
}
}

事件
支持所有基础事件