Input(单行输入框)
Input(单行输入框)
Input组件为单行输入框
属性
支持所有基础属性
text方法
作用和Text组件的text属性方法一致
fontSize方法
作用和Text组件的fontSize属性方法一致
fontWeightNormal方法
作用和Text组件的fontWeightNormal属性方法一致
fontWeightBold方法
作用和Text组件的fontWeightBold属性方法一致
color方法
指定输入框输入文本的颜色, 作用和Text组件的color属性方法一致
textAlignLeft方法
作用和Text组件的textAlignLeft属性方法一致
textAlignCenter方法
作用和Text组件的textAlignCenter属性方法一致
textAlignRight方法
作用和Text组件的textAlignRight属性方法一致
keyboardTypePassword方法
设置输入法的下一步按钮类型为密码类型
keyboardTypeNumber方法
设置输入法的下一步按钮类型为数字类型
keyboardTypeEmail方法
设置输入法的下一步按钮类型为邮件类型
returnKeyTypeSearch方法
设置输入法的下一步按钮类型为搜索类型
returnKeyTypeSend方法
设置输入法的下一步按钮类型为发送类型
returnKeyTypeDone方法
设置输入法的下一步按钮类型为完成类型
returnKeyTypeNext方法
设置输入法的下一步按钮类型为下一步类型
returnKeyTypeContinue方法仅iOS
设置输入法的下一步按钮类型为继续类型
returnKeyTypeGo方法
设置输入法的下一步按钮类型为前往类型
returnKeyTypeGoogle方法仅iOS
设置输入法的下一步按钮类型为谷歌类型
placeholder方法
设置输入框的提示文本
placeholder方法
| 参数 | 描述 | 类型 |
|---|---|---|
| placeholder | 提示文本值 | String |
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Input {
attr {
size(200f, 40f)
placeholder("输入框提示")
}
}
}
}
}

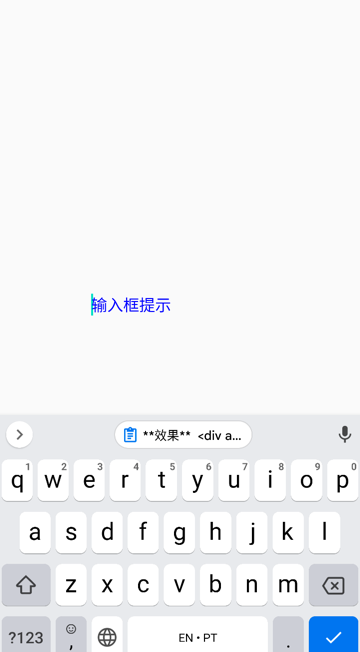
placeholderColor
设置输入框提示文本颜色
placeholderColor属性方法
| 参数 | 描述 | 类型 |
|---|---|---|
| color | 提示文本颜色 | Long ` |
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Input {
attr {
size(200f, 40f)
placeholder("输入框提示")
placeholderColor(Color.BLUE)
}
}
}
}
}

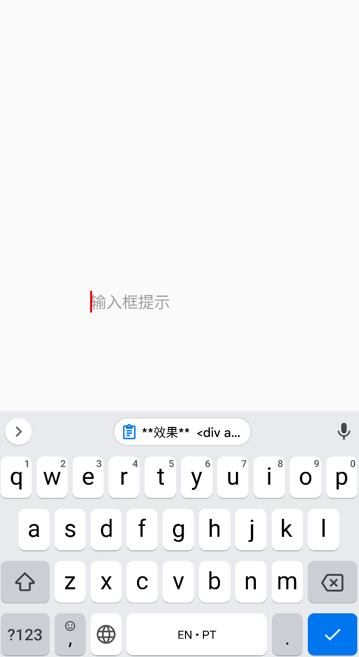
tintColor方法
设置输入框光标颜色
tintColor方法
| 参数 | 描述 | 类型 |
|---|---|---|
| color | 输入框光标颜色 | Long ` |
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Input {
attr {
size(200f, 40f)
placeholder("输入框提示")
tintColor(Color.RED)
}
}
}
}
}

maxTextLength
限制输入框的输入字符长度
tintColor方法
| 参数 | 描述 | 类型 |
|---|---|---|
| color | 输入框光标颜色 | Long ` |
示例
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Input {
attr {
size(200f, 40f)
placeholder("输入框提示")
maxTextLength(20) // 限制最多输入20个字符
}
}
}
}
}
autofocus方法
是否自动获取焦点, 获取焦点后会触发软键盘的弹起
autofocus方法
| 参数 | 描述 | 类型 |
|---|---|---|
| focus | 是否自动获取焦点 | Boolean |
示例
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Input {
attr {
size(200f, 40f)
placeholder("输入框提示")
autofocus(true)
}
}
}
}
}
editable方法
是否可编辑
editable方法
| 参数 | 描述 | 类型 |
|---|---|---|
| editable | 是否可编辑 | Boolean |
示例
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Input {
attr {
size(200f, 40f)
placeholder("输入框提示")
editable(false) // 不可编辑
}
}
}
}
}
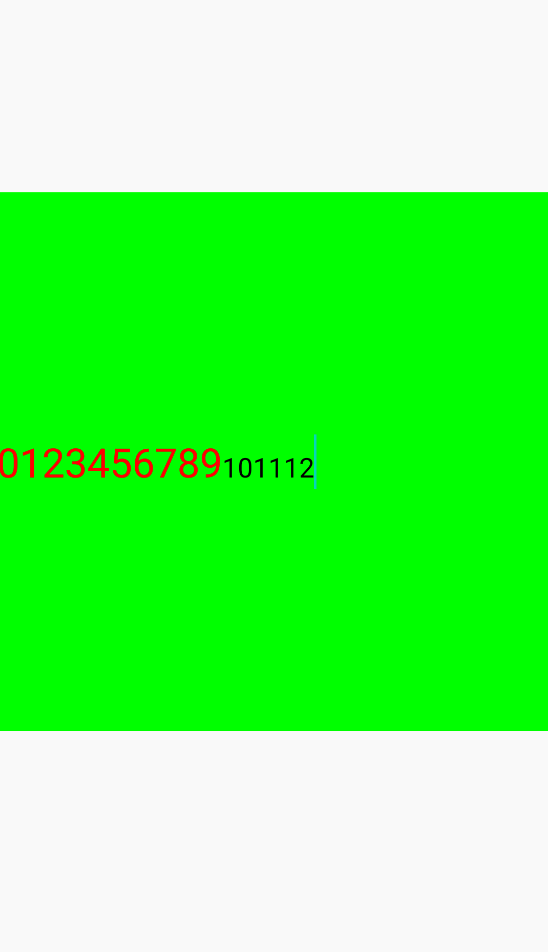
inputSpans方法鸿蒙未实现
设置输入文本的文本样式配合textDidChange来更改spans实现输入框富文本化。
inputSpans方法
| 参数 | 描述 | 类型 |
|---|---|---|
| spans | 富文本样式 | InputSpans |
InputSpans可以通过addSpan来添加InputSpan样式。InputSpan可用来设置Input的文本样式,详细使用方法见以下示例:
示例
@Page("demo_page")
internal class TestPage : BasePager() {
var spans by observable(InputSpans())
lateinit var ref: ViewRef<InputView>
override fun body(): ViewBuilder {
val ctx = this
return {
attr {
allCenter()
}
Input {
ref {
ctx.ref = it
}
attr {
size(pagerData.pageViewWidth, 400f)
inputSpans(ctx.spans)
backgroundColor(Color.GREEN)
}
event {
textDidChange(true) { it ->
val hightSpan = {
InputSpan().apply {
color(Color.RED)
if (it.text.length <= 10) {
text(it.text)
} else {
text(it.text.substring(0, 10))
}
fontSize(30f)
}
}
val normalSpan = {
InputSpan().apply {
color(Color.BLACK)
text(it.text.substring(10, it.text.length))
fontSize(20f)
}
}
val spans = InputSpans()
if (it.text.length <= 10) {
spans.addSpan(hightSpan.invoke())
} else {
spans.addSpan(hightSpan.invoke())
spans.addSpan(normalSpan.invoke())
}
ctx.spans = spans
}
}
}
}
}
}

事件
支持所有基础事件
textDidChange
textDidChange事件意为输入框文本变化事件,如果组件有设置该事件事件,当Input组件输入内容发生变化时,会触发textDidChange闭包回调。textDidChange闭包中含有 InputParams类型参数,以此来描述输入框文本变化事件的信息
InputParams
| 参数 | 描述 | 类型 |
|---|---|---|
| text | 当前输入的文本 | String |
示例
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Input {
attr {
size(200f, 40f)
placeholder("输入框提示")
}
event {
textDidChange {
val text = it.text // 变化后的文本
}
}
}
}
}
}
inputFocus
inputFocus事件意为输入框获取到焦点事件,如果组件有设置该事件事件,当Input组件获取到焦点时,会触发inputFocus闭包回调。inputFocus闭包中含有 InputParams类型参数,以此来描述输入框获取到焦点事件的信息
示例
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Input {
attr {
size(200f, 40f)
placeholder("输入框提示")
}
event {
inputFocus { inputParams ->
val text = inputParams.text
}
}
}
}
}
}
inputBlur
inputBlur事件意为输入框失去焦点事件,如果组件有设置该事件事件,当Input组件失去焦点时,会触发inputBlur闭包回调。inputBlur闭包中含有 InputParams类型参数,以此来描述输入框失去焦点事件的信息
示例
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Input {
attr {
size(200f, 40f)
placeholder("输入框提示")
}
event {
inputBlur { inputParams ->
val text = inputParams.text
}
}
}
}
}
}
keyboardHeightChange
keyboardHeightChange事件意为软键盘高度变化事件,如果组件有设置该事件事件,当软键盘高度变化时,会触发keyboardHeightChange闭包回调。keyboardHeightChange闭包中含有 KeyboardParams类型参数,以此来描述软键盘高度变化事件的信息
KeyboardParams
| 参数 | 描述 | 类型 |
|---|---|---|
| height | 软键盘高度 | Float |
| duration | 软键盘高度变化动画时长 | Float |
示例
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Input {
attr {
size(200f, 40f)
placeholder("输入框提示")
}
event {
keyboardHeightChange { keyboardParams ->
}
}
}
}
}
}
inputReturn
inputReturn事件意为软键盘触发了Return事件,如果组件有设置该事件事件,当软键盘触发了Return事件时,会触发inputReturn闭包回调。inputReturn闭包中含有 InputParams类型参数,以此来描述软键盘触发了Return事件的信息
示例
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Input {
attr {
size(200f, 40f)
placeholder("输入框提示")
}
event {
onTextReturn { param ->
}
}
}
}
}
}
textLengthBeyondLimit
textLengthBeyondLimit事件意为输入框发生了输入超出最大输入字符的事件,如果组件有设置该事件事件,当输入框发生了输入超出最大输入字符的事件,会触发textLengthBeyondLimit闭包回调。textLengthBeyondLimit闭包中含有 InputParams类型参数,以此来描述输入框触发了输入超出最大输入字符的事件的信息
示例
@Page("demo_page")
internal class TestPage : BasePager() {
override fun body(): ViewBuilder {
return {
attr {
allCenter()
}
Input {
attr {
size(200f, 40f)
placeholder("输入框提示")
}
event {
textLengthBeyondLimit { param ->
}
}
}
}
}
}
方法
setText
设置输入框的文本值
setText
| 参数 | 描述 | 类型 |
|---|---|---|
| text | 文本 | String |
示例
@Page("demo_page")
internal class TestPage : BasePager() {
lateinit var inputRef: ViewRef<InputView>
override fun body(): ViewBuilder {
val ctx = this
return {
attr {
allCenter()
}
Input {
ref {
ctx.inputRef = it
}
attr {
size(200f, 40f)
placeholder("输入框提示")
}
}
}
}
private fun setInputText() {
inputRef.view?.setText("设置输入框文本")
}
}
focus
主动让输入框获取焦点, 焦点获取成功后,软键盘会自动弹起
示例
@Page("demo_page")
internal class TestPage : BasePager() {
lateinit var inputRef: ViewRef<InputView>
override fun body(): ViewBuilder {
val ctx = this
return {
attr {
allCenter()
}
Input {
ref {
ctx.inputRef = it
}
attr {
size(200f, 40f)
placeholder("输入框提示")
}
}
}
}
private fun focus() {
inputRef.view?.focus()
}
}
blur
主动让输入框失去焦点, 焦点失去以后,软键盘会自动收起
示例
@Page("demo_page")
internal class TestPage : BasePager() {
lateinit var inputRef: ViewRef<InputView>
override fun body(): ViewBuilder {
val ctx = this
return {
attr {
allCenter()
}
Input {
ref {
ctx.inputRef = it
}
attr {
size(200f, 40f)
placeholder("输入框提示")
}
}
}
}
private fun blur() {
inputRef.view?.blur()
}
}
cursorIndex
获取光标当前位置
示例
@Page("demo_page")
internal class TestPage : BasePager() {
lateinit var inputRef: ViewRef<InputView>
override fun body(): ViewBuilder {
val ctx = this
return {
attr {
allCenter()
}
Input {
ref {
ctx.inputRef = it
}
attr {
size(200f, 40f)
placeholder("输入框提示")
}
}
}
}
private fun getCursor() {
ref.view?.cursorIndex {
KLog.i("Input", "index: $it")
}
}
}
setCursorIndex
设置当前光标位置
setCursorIndex
| 参数 | 描述 | 类型 |
|---|---|---|
| index | 光标位置 | Int |
示例
@Page("demo_page")
internal class TestPage : BasePager() {
lateinit var inputRef: ViewRef<InputView>
override fun body(): ViewBuilder {
val ctx = this
return {
attr {
allCenter()
}
Input {
ref {
ctx.inputRef = it
}
attr {
size(200f, 40f)
placeholder("输入框提示")
}
}
}
}
fun setCursorIndex(index: Int) {
ref.view?.setCursorIndex(index)
}
}